Adding links in iReadySites Website Management Center to internal pages and pages on external/third party websites is a crucial knowledge for every client. Links made it extremely easy for your visitors to navigate through your website.
Links are not just important for guiding visitors to your products and resources on your website. But a proper link structure can also contribute towards the SEO. With the help of links search engines such as Google, Bing and Yahoo find pages on your website and present them to the users in search results.
How to Add Links in Your Website Pages
Step 1: Pick/decide on the link destination URL.
This could be an external URL such as https://google.com. Or if you are link to an existing page on your website, go the home page of your website. Click on the page link (where you want your visitors to go).
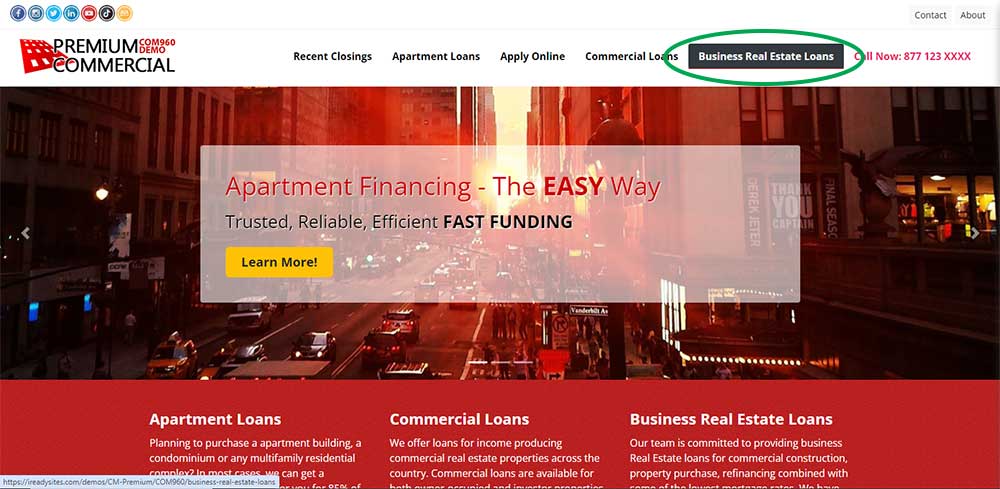
In the example below, we’ll link to Business Real Estate Loans page. Click on the top menu tab (encircled in green below).

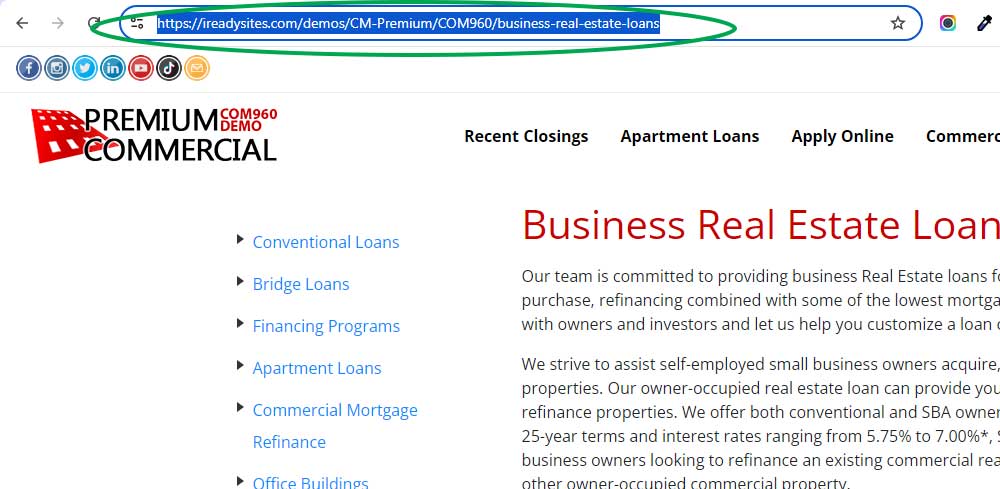
Step 2: Copy the page URL from the browser’s address bar. Again encircled in green below.

How to add links to pages those are not part of the top menu, top link, footer menu, quick links or even anywhere on the website?
Login to the iReadySites Website Management Center (WMC) dashboard.
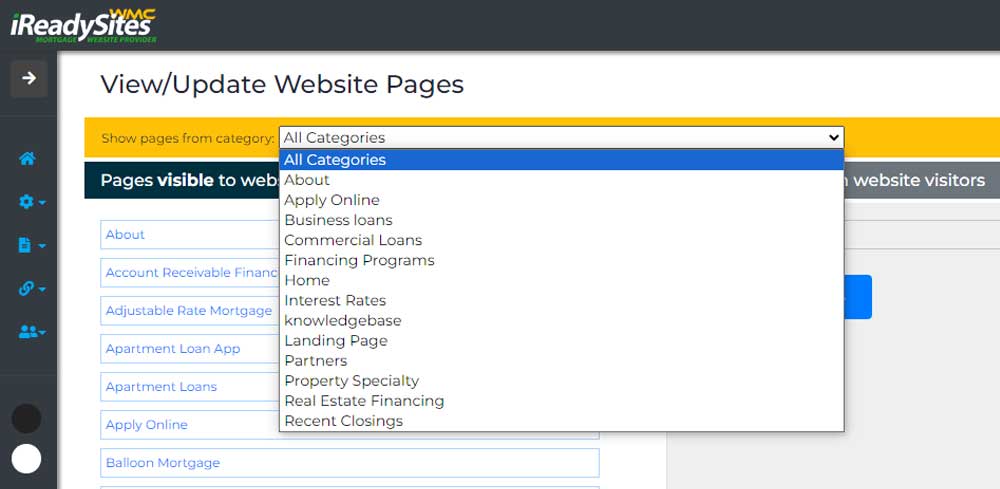
Go to “Web Content” -> “Edit Pages”. This will list all of the website pages. If you have a lot of pages on your website, locating a particular page might get little difficult. In that case, choose the relevant “Page Category” from the drop down. This only list pages under the chose category.
Once you locate the page, click on the page name to edit it’s content.

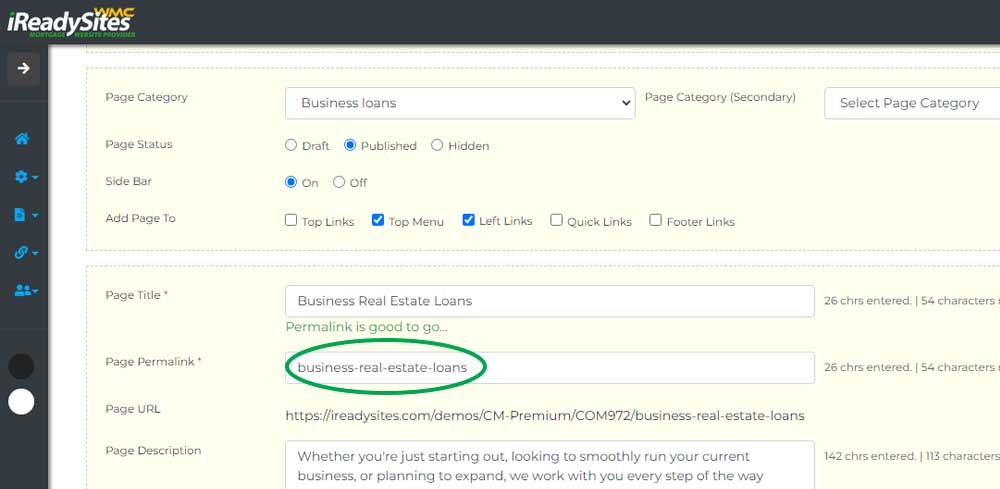
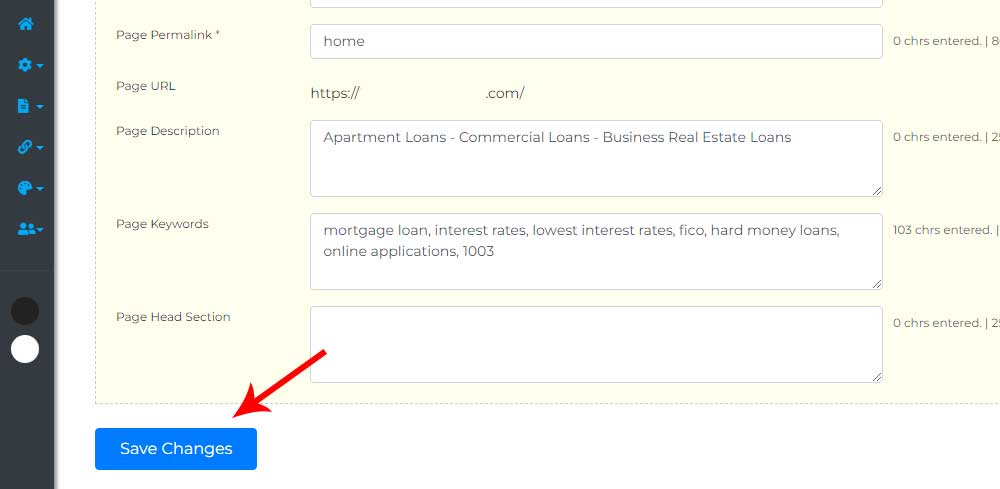
Page editor will load. Scroll and locate the “Page Permalink” (encircled in green below). This is the page’s link, select and copy.

Step 3: Login to the WMC (if not logged in yet).
Step 4: Load the page where you want to add the link.
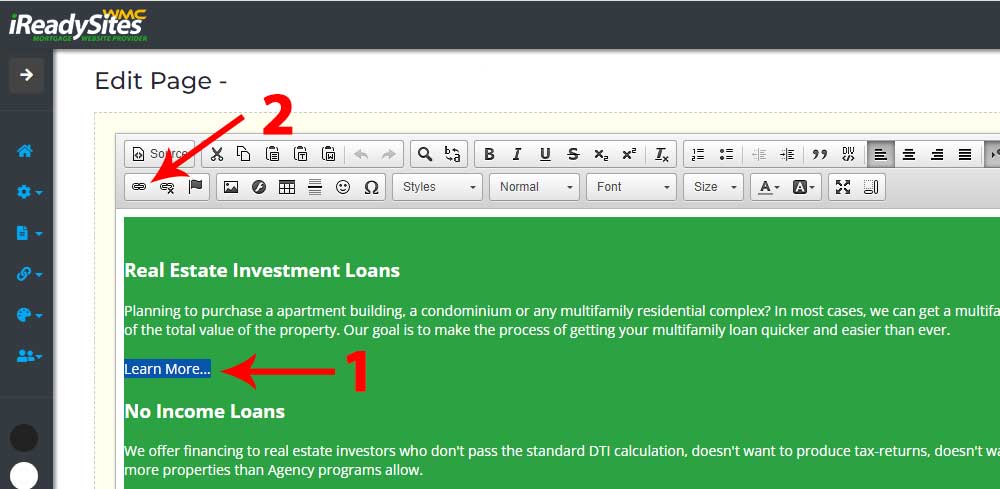
Step 5: Highlight the word/phrase you want to make a link. Click on the “link icon”.

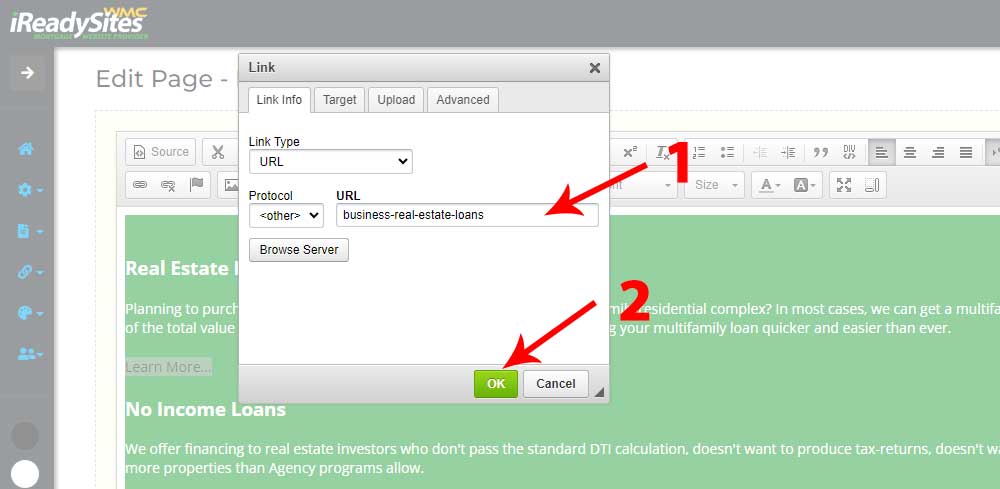
Step 6: Paste the copied link.
In this example, since the destination page is on the same website, we can use just the page permalink aka relative URL. But you can use the full URL too e.g. https://ireadysites.com/demos/CM-Premium/COM960/business-real-estate-loans . Such as URL is called an absolute URL. Absolute URLs are the entire URL and relative URLs are only a portion of the URL.
Press OK to save the link.

Step 7: Scroll and press “Save Changes”

This is how you create a link on a page. In case of any difficult you can always contact iReadySites support.

Leave a Reply